I’ve spent a lot of time testing different settings, combinations, and configurations to boost the speed of my blog (and other websites) to a Performance score of 95 and above in Google PageSpeed.
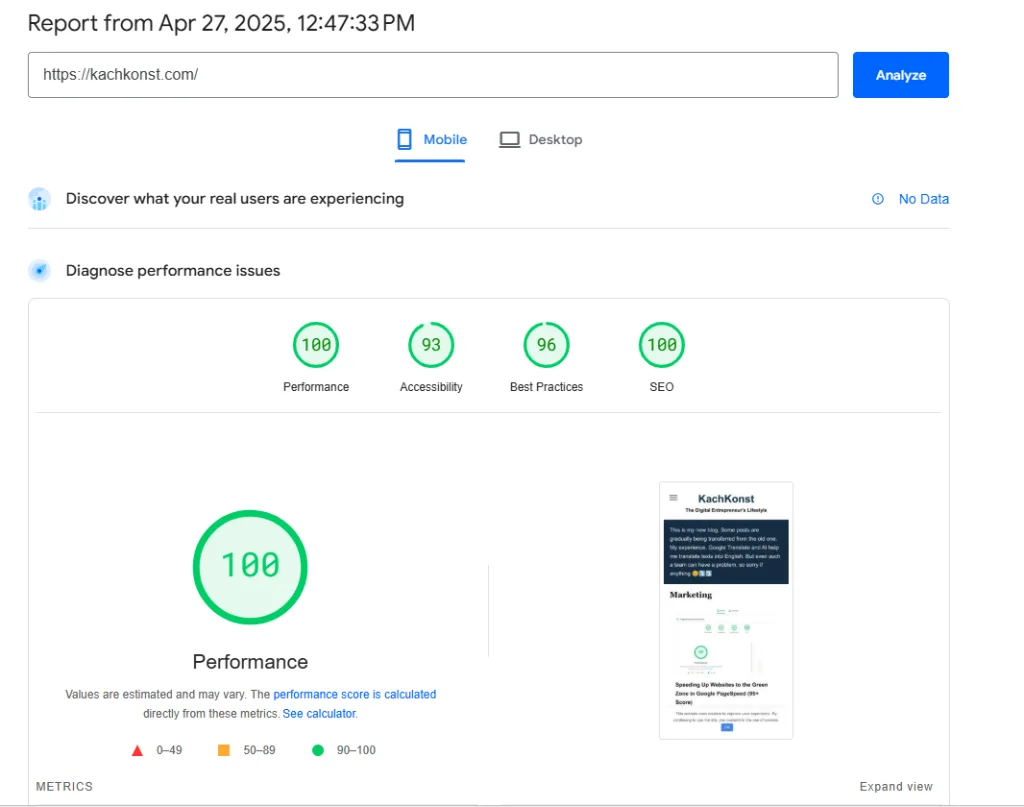
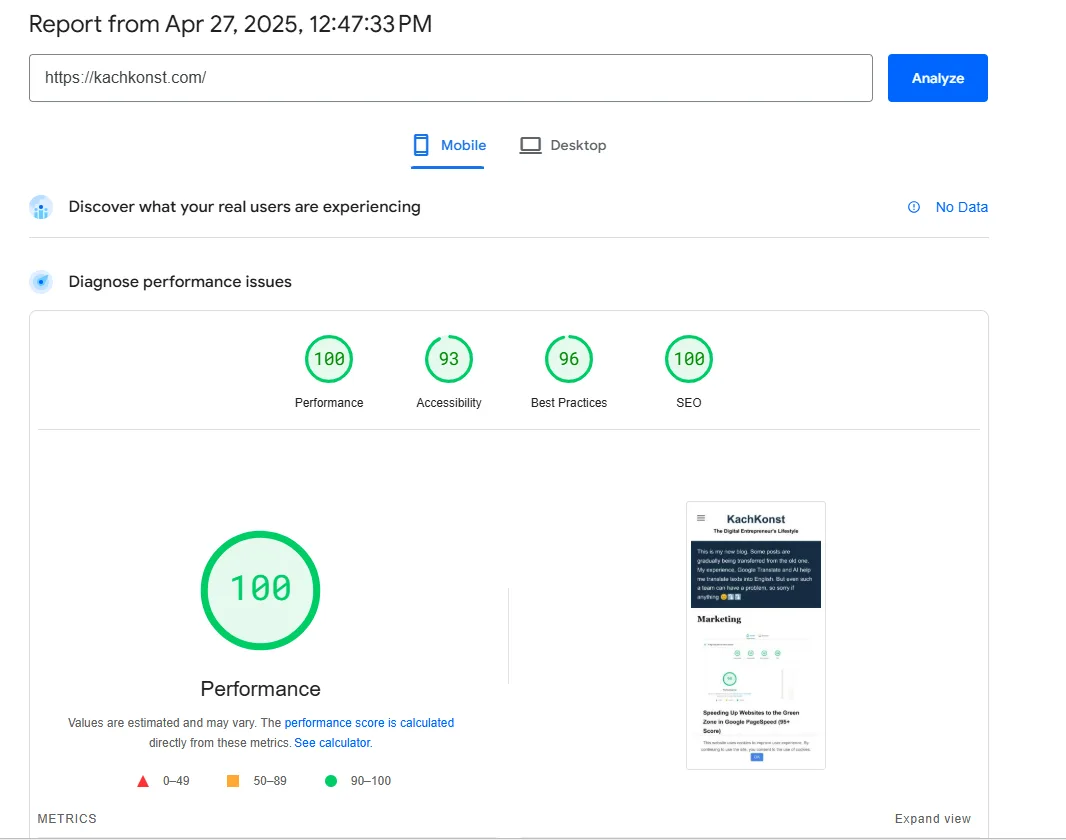
All other metrics are also in the green zone:
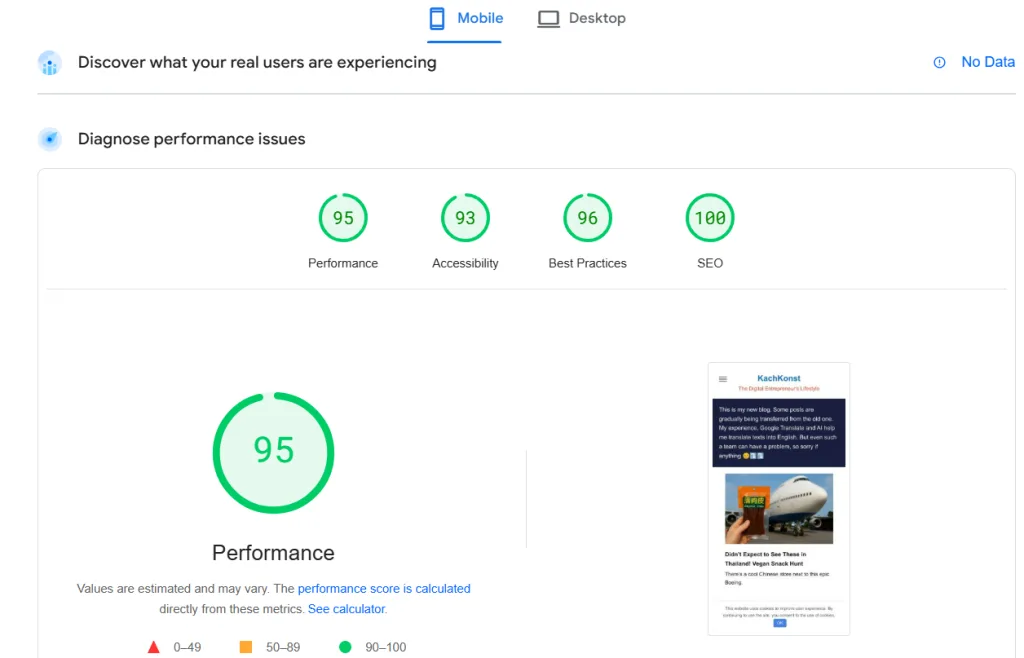
- Performance – 95
- Accessibility – 93 (just because I was too lazy to tweak this one at the time of posting — I’ll fix it later)
- Best Practices – 96
- SEO – 100
Here’s the link to this exact test – https://pagespeed.web.dev/analysis/https-kachkonst-com/8adbdu746b?form_factor=mobile

And I’m talking specifically about mobile performance scores, which have been a top priority for Google for several years now! Naturally, the Desktop scores are even better — I won’t even bother showing them.

This was all made possible thanks to my experience, endless trial and error, and the help of AI CHATGPT (which, to be fair, helped about as often as it messed things up — giving straight-up dumb advice or repeating recommendations we already tried multiple times that simply didn’t work).
Still, here’s the result. I’m proud of it, happy with myself, and excited — because by optimizing my projects this way (and also the ones I manage in collaboration with others and businesses), I’m saving visitors time. Their path to the goal becomes shorter, and that’s awesome!
Want results like this? DM me on any of these social networks — I’ll notice it 😉 And maybe I’ll be able to help or point you in the right direction for your case.
💎 Let’s all achieve our goals quickly and easily! Yo! 🌱